Fontographer5.1
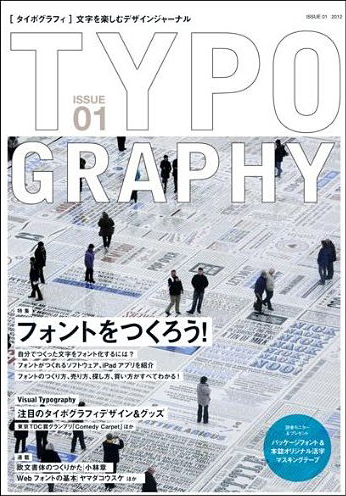
TYPOGRAPHY(タイポグラフィ)01 フォントをつくろう! 創刊
ずっと楽しみにしていた本がついにでます。
TYPOGRAPHY(タイポグラフィ)01 フォントをつくろう! が創刊。
1号の特集は「フォントをつくろう」
個人でもできるフォントの作り方、売り方、探し方、買い方までを網羅した永久保存版です。
Fontographer、OTEdit 、Fontlab Studio等での作成方法が書かれています。
巻頭記事では東京TDC賞グランプリを受賞した「Comedy Carpet」ほか、国内外の話題のタイポグラフィ作品を紹介。
小林章氏による欧文フォントの作り方や、ヤマダコウスケ氏によるWebフォントの連載記事 も掲載。
特別付録として、モリサワでフォント制作に使われている原図用紙がついています。
また後日詳しい内容がわかりしだい紹介します。
目次より
巻頭記事. 国内外の話題のタイポグラフィ紹介
東京TDC賞グランプリComedyCarpetほか
特集記事. フォントをつくろう!
和文、欧文書体の作り方、フォント化の仕方解説
連載記事. 小林章、ヤマダコウスケ氏による連載
読者プレゼント. 人気フォントが当たる読プレ 2012年5月発行
TYPOGRAPHY(タイポグラフィ)01 フォントをつくろう!
B5判 並製
総120頁
定価:本体2,000円(税別)
グラフィック社編集部
978-4-7661-2372-2 C3070
Posted in フォントブログ, フォント本・書籍 | Comments Closed
フォントを作ろう第2回-イラストレーターで超簡単に日本語フォント

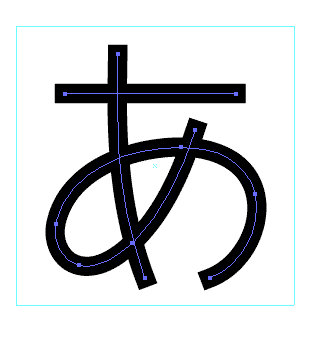
イラストレーターを立ち上げて、手書きした文字をスキャンした画像を貼り付けるます。これをペンツールで描きます。
実はこの作業の前にやることがあります。正方形を描くことです。日本語フォントは基本的に正方形の中にデザインされているのです。
そのガイドになる正方形を予め描いておく必要があります。なので任意の大きさの正方形を描いてください。この正方形で「表示」-「ガイド」-「ガイドを作成」でガイドにします。そのガイドの中に描くとこんな感じになります。

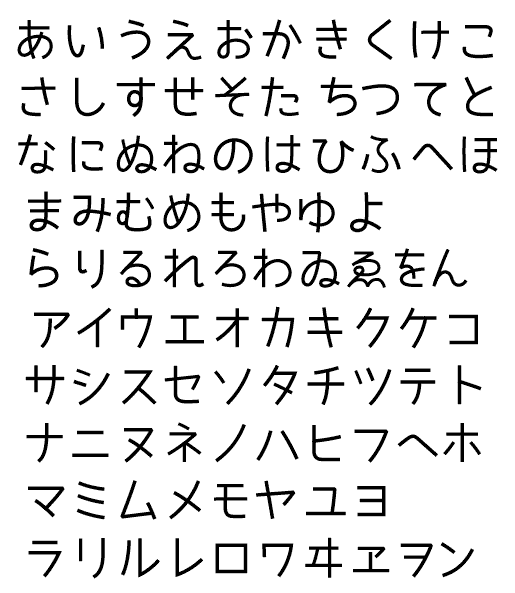
どんどんイラストレーターの線だけで文字を描いていきます。前回でも言いましたが複雑な図形が描けなくてもペンツールだけでもフォントは作れます。ちゃんと正方形のガイドの中に線だけの文字を描けていますか?楽するテクニックとしては、とりあえず同じ線幅で描いて、「し」や「つ」などの画数の少ない文字はやや太い線、逆に画数の多い文字はやや細い線にするなどバランスをとると全体のバランスが綺麗です。慣れてくれば効率的に作業が行えるようになると思います。全部の文字を描くとこんな感じになります。(ガイドは消しています)

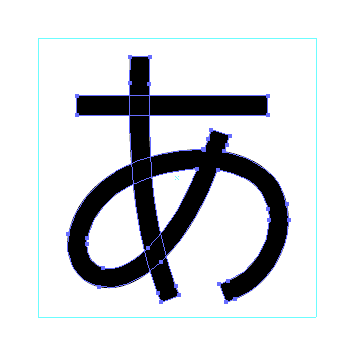
だいぶフォントっぽくなってきましたね。文字はまだペンツールで書いたままで、このままではフォントグラファーにコピー&ペーストできないのでラインを「オブジェクト」→「パス」→「パスのアウトライン」を実行します。
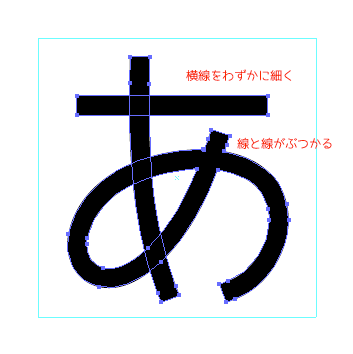
この次の作業が文字作りのキモです。このアウトライン化されたパスの微調整を行います。
1.横線と縦線の関係の修正
普通は錯視を修正するために横の線を細く、縦線を太くします(わずかにです)
2.線と線がぶつかる所の修正
普通は線と線がぶつかるは黒みがたまって見えてしまいますので、自然に見せるために
ちょっと線を細くしてスッキリさせます。
ここらへんの知識は一般的なフォントの本にも詳しく書いてあります。楽をしたければオブジェクトの拡大縮小でやってしまうのも無しではないです。(例えばアウトライン化せずに101%縦に伸ばして、アウトライン化して99%縦のみ縮小するとか)

こういう調整はフォントの種類やコンセプトによって違うので、どういう風に処理するかはセンスだと思います。私の場合は本文体というよりも見出しやテロップでの表示をイメージしていることが多いです。実際にフォントをよく見て研究してみると良いとお思います。パソコンにお手本のフォントは入っているのですから。楽するテクニックとしては、目を細めてみて黒みが強い部分が気になったらそこを修正しましょう。あとプリントアウトしてみると客観視できたりします。

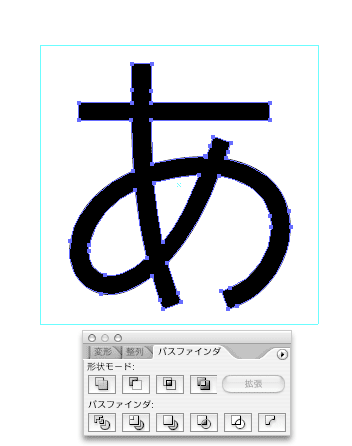
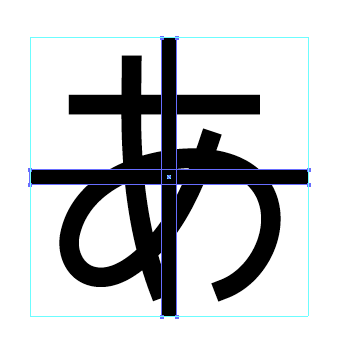
文字の微調整が終わったらパスファインダでパスの合体を実行後に拡張し1つのオブジェクトにします。パスが閉じた一つのオブジェクトにしておくことがとても重要です。正方形のガイドの上下左右の幅の十字を描きます。これはFontographerにペーストする時、グリフの大きさに自動的にフィットするので、文字の大きさを統一するための処理です。この点はあいかわらずFontographerで良くないポイントで、FontlabStudioの方が便利ですね。

フォントも完成に近い付いてきました。次回はフォントグラファーへ文字をペーストしていく作業に入ります。
Posted in フォントの勉強, フォントブログ | Comments Closed
フォントを作ろう第0回-Fontographer5J、Illustrator、OTEdit
フォントを作ろうというコーナーを始めます。
できるだけわかりやすく説明していこうと思います。
誰も読んでいないようだったら、やめてしまう可能性もあるので
継続希望の場合は「いいね」や「ツイート」をして頂けると
必然的にテンションがグンとあがりますのでよろしくお願いします。
モリサワタイプデザインコンペティションも行われますし
製品化の場合1000万円頂けるみたいなので学生の人は
挑戦しても面白いかもしれませんし
デザインにとって文字は必然の大事な要素、トライして
得るものはあっても、失うものはないと思います。
始める前に、どんなものが必要なのかを説明します。
まずMacユーザーかWindowsユーザーかによって
おすすめのソフトが違います。
Macユーザーのおすすめソフト構成
1.Fontographer5Jのみ
2.Fontographer5J + Illustrator
3.Fontographer5J + Illustrator + OTEdit
Windowsユーザーのおすすめソフト構成
1.TTEditのみ
2.TTEdit + OTEdit + Illustrator
3.Fontographer5(English) + Illustrator
こんな感じになります。
私のように、よしフォント作るぞと気合いの入った人は
3のFontographer5J + Illustrator + OTEditの組み合わせで良いし
学生であんまりお金無いんだけどと言うMacユーザー方は
1のソフトでも良いと思います。
またちょっとだけ触ってみたいというWindowsユーザーの方は
TTEditのみというのも選択肢です。
また、きっちり作り込みたい場合はAdobe Illustratorで
文字を描くのが一番、効率的だと思います。
Fontographer5JやTTEdit単体でも、もちろん作れるのですが
やっぱりIllustratorはパスを描くのに使いやすいソフトです。
Fontographer5Jについては日本語版はMacでは出ているのですが
Windowsは出ていないため英語版しか選択権がありません。
なれれば、なんてことはないのですが始めは取っつきにくいです。
各ソフトの特徴、これら以外のソフト世界標準のFontLabStudio(Asia Font Studio)
漢字エディットキット、手書きでフォントなどについてはまた次回書きます。
Posted in フォントの勉強, フォントブログ | Comments Closed