Fontographer
フォントを作ろう第2回-イラストレーターで超簡単に日本語フォント

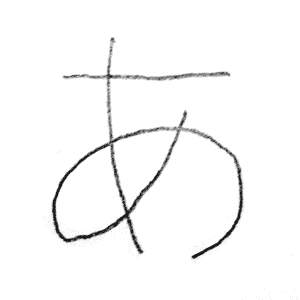
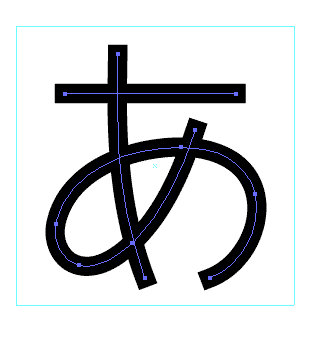
イラストレーターを立ち上げて、手書きした文字をスキャンした画像を貼り付けるます。これをペンツールで描きます。
実はこの作業の前にやることがあります。正方形を描くことです。日本語フォントは基本的に正方形の中にデザインされているのです。
そのガイドになる正方形を予め描いておく必要があります。なので任意の大きさの正方形を描いてください。この正方形で「表示」-「ガイド」-「ガイドを作成」でガイドにします。そのガイドの中に描くとこんな感じになります。

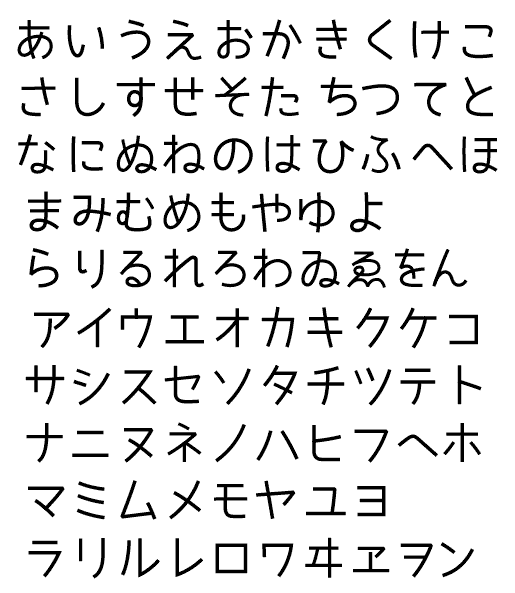
どんどんイラストレーターの線だけで文字を描いていきます。前回でも言いましたが複雑な図形が描けなくてもペンツールだけでもフォントは作れます。ちゃんと正方形のガイドの中に線だけの文字を描けていますか?楽するテクニックとしては、とりあえず同じ線幅で描いて、「し」や「つ」などの画数の少ない文字はやや太い線、逆に画数の多い文字はやや細い線にするなどバランスをとると全体のバランスが綺麗です。慣れてくれば効率的に作業が行えるようになると思います。全部の文字を描くとこんな感じになります。(ガイドは消しています)

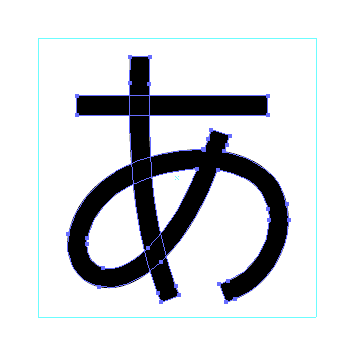
だいぶフォントっぽくなってきましたね。文字はまだペンツールで書いたままで、このままではフォントグラファーにコピー&ペーストできないのでラインを「オブジェクト」→「パス」→「パスのアウトライン」を実行します。
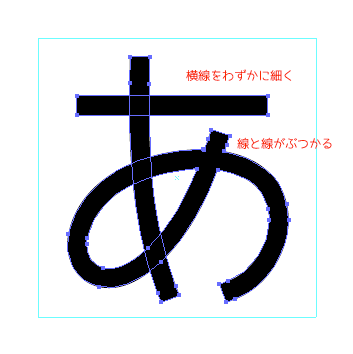
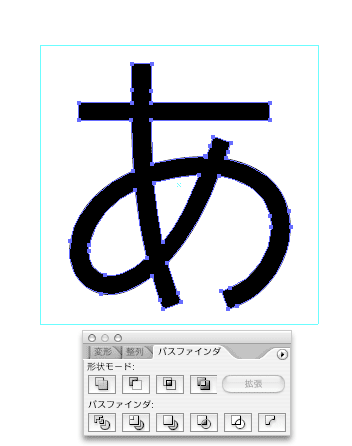
この次の作業が文字作りのキモです。このアウトライン化されたパスの微調整を行います。
1.横線と縦線の関係の修正
普通は錯視を修正するために横の線を細く、縦線を太くします(わずかにです)
2.線と線がぶつかる所の修正
普通は線と線がぶつかるは黒みがたまって見えてしまいますので、自然に見せるために
ちょっと線を細くしてスッキリさせます。
ここらへんの知識は一般的なフォントの本にも詳しく書いてあります。楽をしたければオブジェクトの拡大縮小でやってしまうのも無しではないです。(例えばアウトライン化せずに101%縦に伸ばして、アウトライン化して99%縦のみ縮小するとか)

こういう調整はフォントの種類やコンセプトによって違うので、どういう風に処理するかはセンスだと思います。私の場合は本文体というよりも見出しやテロップでの表示をイメージしていることが多いです。実際にフォントをよく見て研究してみると良いとお思います。パソコンにお手本のフォントは入っているのですから。楽するテクニックとしては、目を細めてみて黒みが強い部分が気になったらそこを修正しましょう。あとプリントアウトしてみると客観視できたりします。

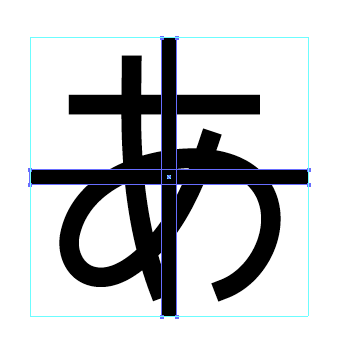
文字の微調整が終わったらパスファインダでパスの合体を実行後に拡張し1つのオブジェクトにします。パスが閉じた一つのオブジェクトにしておくことがとても重要です。正方形のガイドの上下左右の幅の十字を描きます。これはFontographerにペーストする時、グリフの大きさに自動的にフィットするので、文字の大きさを統一するための処理です。この点はあいかわらずFontographerで良くないポイントで、FontlabStudioの方が便利ですね。

フォントも完成に近い付いてきました。次回はフォントグラファーへ文字をペーストしていく作業に入ります。
Posted in フォントの勉強, フォントブログ | Comments Closed
フォントを作ろう第1回-Fontographerで超簡単に日本語フォント

フォント制作のソフトはMacならFontographer、WinならOTEditがベストバイだと思います。OTEditはMac版も出ていますが作業全体のスピードを考えたら、値段ははりますがフォントグラファーの方が良いと思います。時間はお金ですからね。
Fontographerの特徴としては必要最低限のフォント編集機能を備えながら、Adobeイラストレーターからフォントのアウトラインデータをコピー&ペーストできる点です。またFontographerでのパスの編集もしやすく、いがいと痒いところに手が届くソフトです。Fontograperはバージョン4までは1バイトの欧文フォント(もしくは1バイトのカナ)を作るソフトでしたが、バージョン5より32000文字まで対応できるようになり、日本語フォントや多言語のフォントが作成できるようになりました。またOpenTypeのフォントの書き出しが出来るようになりました。この点は大きな進化です。一番解説書も出ているソフトという点も見逃せません。
あとこの「フォントの作り方」では手抜きをして早く作るということに着目して解説していきます。というのも、まずは1つフォントを作るということが大事で、そこから先の問題は個人の勉強とセンスの問題じゃないかな・・・と思うからです。なにより1回作って成功体験を得ると、もっとフォント作りたいときっと感じると思います。
とりあえずソフトとしてはFontographer以前にAdobeイラストレーターが必要です。(もしくはFreehand)これはバージョン8以降ならどのバージョンでも良く高機能である必要はありません。アマゾン、ヤフオクで古いバージョンも販売されています。学生なら学生のうちにアカデミック版を買っておくと良いでしょう。希に無料のソフトInkscapeを使っているかたも海外で入るみたいです。(コピー&ペーストに工夫がいるようです。あとオープンソースのソフトの場合に多いのですが、個人的には色々わかりにくいです)
AdobeイラストレーターとFontographerを使って日本語フォントを作る手順を説明します。まず最初は「ひらがな・カタカナ・アルファベット」の順に作っていくのが良いでしょう。「ひらがな」「カタカナ」ならば限られた文字数なので簡単に作れますし、この2つで日本語の文章の約50%近くを占めるので作る文字数の割に効果も高いです。
えっと、その前にフォント全体の構想が必要です。今回はイラストレーターのラインツールだけでフォントを描きます。黒い線だけなので簡単です。そして十分に線だけで素晴らしく、そして新しいフォントは作れます。むしろ、変な小手先のデザインに時間を労しない分、初めて作るかたは玄人目に見ても質の高いものができると思います。文字で一番大事なのは骨格!つまり線です。骨格のアイデアが良ければ大丈夫です。そのことを踏まえて、どんなフォントを作ろうか構想を練ってください。はじめに紙に鉛筆で線を書いてみると良いと思います。プロのフォント制作者も簡単なスケッチから入ると思います。手書きにはそれがトレースだとしても、その人の生きてきた歴史というか個性というか、そういう情報が入ってきます。私もクセを消そうと努力していますが、できあがってみると、だいたい私のラインです。なのでいきなりパソコンで書き始めるよりも面白い場合が多いです。鉛筆と紙ならいつでも携帯できるので暇なときに書くのも良いでしょう。そうしてできた文字をスキャナーでスキャンしていきます。
次回はそれをイラストレーターで書いていき文字のデザインをしていきます。
追記:
お金があればFontlabStudio(Asia Font Studio)も良いと思います。Glyphsはユーザーが少ないので未知数です。漢字エディットキットは以外と使われていますが、Mac OS 9のソフトなので、将来性は低いです。無料のFontForgeは、私も入れてはいるのですが、使い方ちょっとわかりにくいです。TTEditに関してはWinユーザーならOTEditとどちらが良いか悩んでみる価値はあります。TrueTypeも無くなりそうもありませんし。これらについても要望(と時間)があれば使い方を掲載したいと思います。あとこのページで紹介しているソフトはすべて体験版があるのでしばらくの期間は試して使ってみて、自分に合うのを決めてみるのもよいでしょう。
フォントを作ろう第0回-Fontographer5J、Illustrator、OTEdit
フォントを作ろうというコーナーを始めます。
できるだけわかりやすく説明していこうと思います。
誰も読んでいないようだったら、やめてしまう可能性もあるので
継続希望の場合は「いいね」や「ツイート」をして頂けると
必然的にテンションがグンとあがりますのでよろしくお願いします。
モリサワタイプデザインコンペティションも行われますし
製品化の場合1000万円頂けるみたいなので学生の人は
挑戦しても面白いかもしれませんし
デザインにとって文字は必然の大事な要素、トライして
得るものはあっても、失うものはないと思います。
始める前に、どんなものが必要なのかを説明します。
まずMacユーザーかWindowsユーザーかによって
おすすめのソフトが違います。
Macユーザーのおすすめソフト構成
1.Fontographer5Jのみ
2.Fontographer5J + Illustrator
3.Fontographer5J + Illustrator + OTEdit
Windowsユーザーのおすすめソフト構成
1.TTEditのみ
2.TTEdit + OTEdit + Illustrator
3.Fontographer5(English) + Illustrator
こんな感じになります。
私のように、よしフォント作るぞと気合いの入った人は
3のFontographer5J + Illustrator + OTEditの組み合わせで良いし
学生であんまりお金無いんだけどと言うMacユーザー方は
1のソフトでも良いと思います。
またちょっとだけ触ってみたいというWindowsユーザーの方は
TTEditのみというのも選択肢です。
また、きっちり作り込みたい場合はAdobe Illustratorで
文字を描くのが一番、効率的だと思います。
Fontographer5JやTTEdit単体でも、もちろん作れるのですが
やっぱりIllustratorはパスを描くのに使いやすいソフトです。
Fontographer5Jについては日本語版はMacでは出ているのですが
Windowsは出ていないため英語版しか選択権がありません。
なれれば、なんてことはないのですが始めは取っつきにくいです。
各ソフトの特徴、これら以外のソフト世界標準のFontLabStudio(Asia Font Studio)
漢字エディットキット、手書きでフォントなどについてはまた次回書きます。
Posted in フォントの勉強, フォントブログ | Comments Closed