イラストレーター
フォントを作ろう第2回-イラストレーターで超簡単に日本語フォント

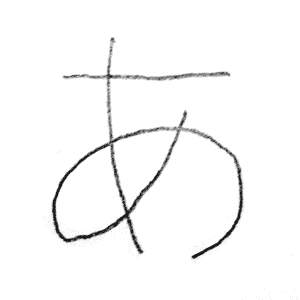
イラストレーターを立ち上げて、手書きした文字をスキャンした画像を貼り付けるます。これをペンツールで描きます。
実はこの作業の前にやることがあります。正方形を描くことです。日本語フォントは基本的に正方形の中にデザインされているのです。
そのガイドになる正方形を予め描いておく必要があります。なので任意の大きさの正方形を描いてください。この正方形で「表示」-「ガイド」-「ガイドを作成」でガイドにします。そのガイドの中に描くとこんな感じになります。

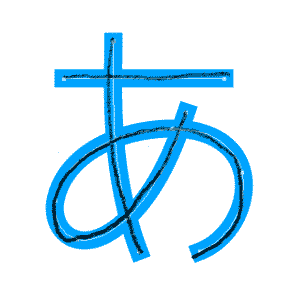
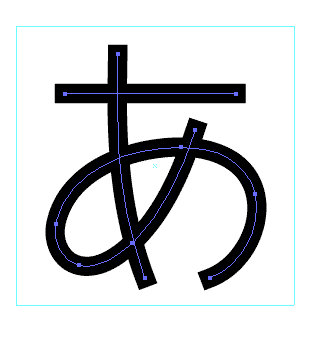
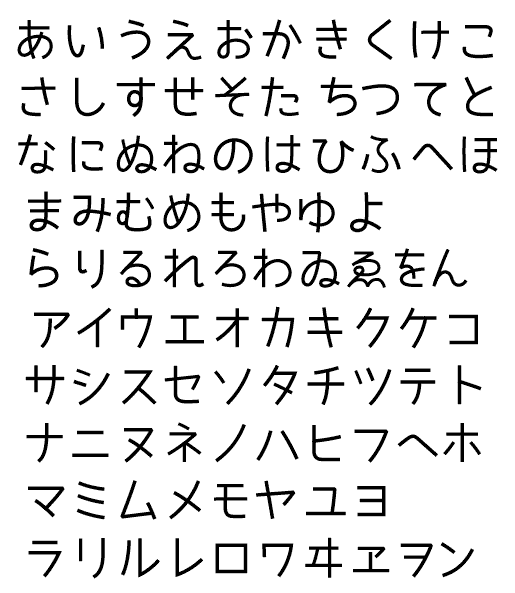
どんどんイラストレーターの線だけで文字を描いていきます。前回でも言いましたが複雑な図形が描けなくてもペンツールだけでもフォントは作れます。ちゃんと正方形のガイドの中に線だけの文字を描けていますか?楽するテクニックとしては、とりあえず同じ線幅で描いて、「し」や「つ」などの画数の少ない文字はやや太い線、逆に画数の多い文字はやや細い線にするなどバランスをとると全体のバランスが綺麗です。慣れてくれば効率的に作業が行えるようになると思います。全部の文字を描くとこんな感じになります。(ガイドは消しています)

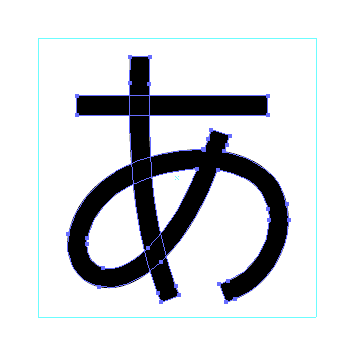
だいぶフォントっぽくなってきましたね。文字はまだペンツールで書いたままで、このままではフォントグラファーにコピー&ペーストできないのでラインを「オブジェクト」→「パス」→「パスのアウトライン」を実行します。
この次の作業が文字作りのキモです。このアウトライン化されたパスの微調整を行います。
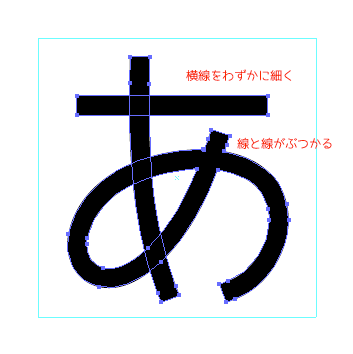
1.横線と縦線の関係の修正
普通は錯視を修正するために横の線を細く、縦線を太くします(わずかにです)
2.線と線がぶつかる所の修正
普通は線と線がぶつかるは黒みがたまって見えてしまいますので、自然に見せるために
ちょっと線を細くしてスッキリさせます。
ここらへんの知識は一般的なフォントの本にも詳しく書いてあります。楽をしたければオブジェクトの拡大縮小でやってしまうのも無しではないです。(例えばアウトライン化せずに101%縦に伸ばして、アウトライン化して99%縦のみ縮小するとか)

こういう調整はフォントの種類やコンセプトによって違うので、どういう風に処理するかはセンスだと思います。私の場合は本文体というよりも見出しやテロップでの表示をイメージしていることが多いです。実際にフォントをよく見て研究してみると良いとお思います。パソコンにお手本のフォントは入っているのですから。楽するテクニックとしては、目を細めてみて黒みが強い部分が気になったらそこを修正しましょう。あとプリントアウトしてみると客観視できたりします。

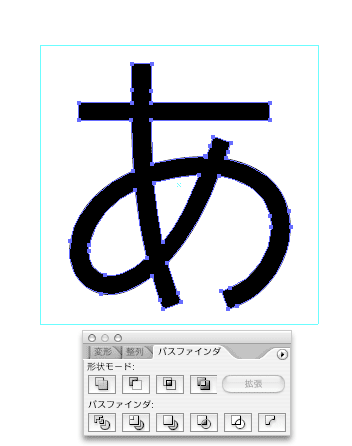
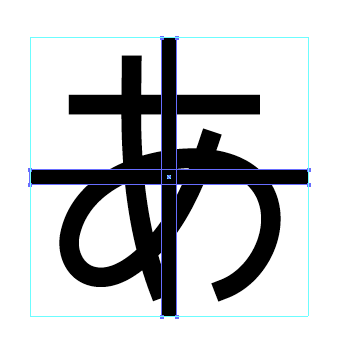
文字の微調整が終わったらパスファインダでパスの合体を実行後に拡張し1つのオブジェクトにします。パスが閉じた一つのオブジェクトにしておくことがとても重要です。正方形のガイドの上下左右の幅の十字を描きます。これはFontographerにペーストする時、グリフの大きさに自動的にフィットするので、文字の大きさを統一するための処理です。この点はあいかわらずFontographerで良くないポイントで、FontlabStudioの方が便利ですね。

フォントも完成に近い付いてきました。次回はフォントグラファーへ文字をペーストしていく作業に入ります。
Posted in フォントの勉強, フォントブログ | Comments Closed