フォントの勉強
LINEスタンプへのフォントの使用について〜作る前に知っておくべき事
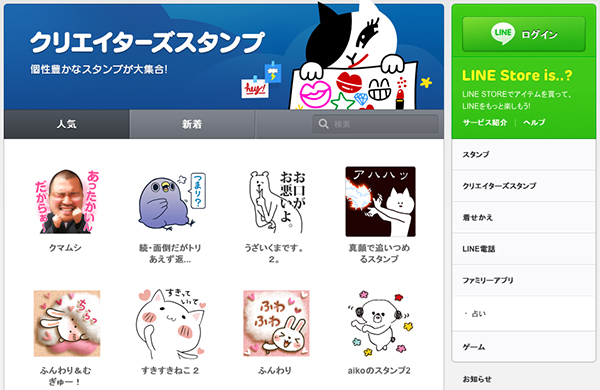
最近問い合わせが多いものにLineスタンプです。
当サイト「フォントな」のフリーフォントはLineスタンプへの使用が可能です。
ご安心ください。
ただ他のサイトではスタンプの類い、素材への二次使用を禁止している
事もありますので、よくよくリードミーをご確認ください。
しっかりLineスタンプがOKと記載を見た方がよいです。
Lineスタンプへのフォントや素材の使用ってグレーゾーンというか
制作者側も戸惑っているのが現状のような気がします。
また、フォントを使った文字主体のものはLINEクリエイターズスタンプの
ガイドラインのNG事項にあたる可能性があります。
また著作権関係のはっきりしない物も推奨されていません。
というわけで、皆様たのしいラインスタンプ作って下さい。
PS
まだ、Lineスタンプは判断が簡単なほうでデジタル時代は難しいですね。
電子書籍(EPUB)、アプリ、webフォントなどは
まだ大手メーカーも考えあぐねて中途半端なのが現状のようですし。
pdfなどとは違いフォントファイルが埋め込まれてしまう可能性があるので
取り出せなくすると同時にサブセット化できるような技術面からの
取り組みが必要でしょうね。
地球の重力に魂をとらわれているかぎり、ニュータイプはつくれない
たまにはすごく下らないことを書いてみようと思います。
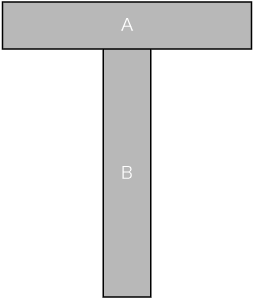
しばしばフォント作りにおいて常識を疑ってみることは大事です。いやフォントにかかわらず常識を疑ってみるそんな1日が1年のうちにあっても良いと思います。フォントの制作は錯視の修正に膨大な時間が使われます。今日はその錯視を少し疑ってみます。私は専門家ではないので私の目で感じたことを書いていきます。下の図形「T」の文字を見てください。
AとBはまったく同一ですが、Aの線はBよりも太く見え、Bの線はAの線よりも長く見えます。
もう一度よく見てください。
僕もやっぱりAの線はBよりも太く見え、Bの線はAの線よりも長く見えます。
こういった錯視を文字作りやデザインでは自然に見せるために時間をかけて修正します。
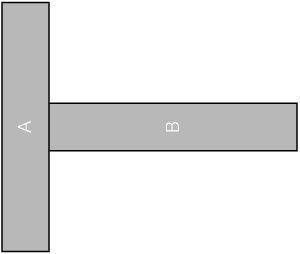
この画像を、そのまま90度回転させてみます。
もう一度よく見てみましょう。私の場合はAの線はBより細く見え、Bの線はAより長く見えます。
でもさっきほどの差は感じられないような気がします。
ほんのちょっとだけ錯視が疑わしくなりませんか?縦だからと言うよりも
棒の真ん中に棒がつくときに長く見えるというのが良いのかな?
(正確には錯視というものが単純なものではないということなのかな?)
個人的には重力という常識が錯視になにか影響を及ぼしている予感がします。
(素人考えですが)
最近横縞のボーダーを着ていると痩せて見えるという常識が覆ったぽいという記事を見たので、理論だけでは答えは導き出せるものでは無いのかもしれませんね。
とくに文字は紙からデジタルに移行していくなかで常識が少しずつ変わっていくと思います。
物質から解放された文字がどのようなデザインになるのかは楽しみですね。
というのも書家の人が文字の縦線が太くて横線が細い理由は、私たちの物を見る感覚の基準
からきているのかもと言っていたので、遠い未来にはデジタルに慣れた人間の感覚も変わるのかなと想像したからなんですが。
フォントを作ろう第2回-イラストレーターで超簡単に日本語フォント

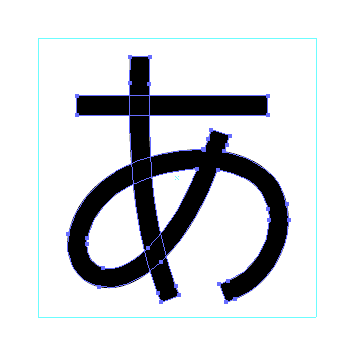
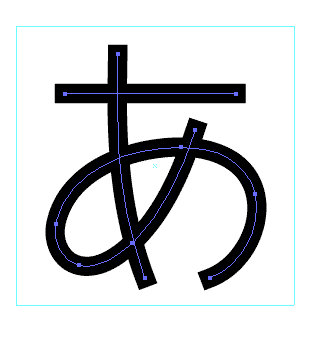
イラストレーターを立ち上げて、手書きした文字をスキャンした画像を貼り付けるます。これをペンツールで描きます。
実はこの作業の前にやることがあります。正方形を描くことです。日本語フォントは基本的に正方形の中にデザインされているのです。
そのガイドになる正方形を予め描いておく必要があります。なので任意の大きさの正方形を描いてください。この正方形で「表示」-「ガイド」-「ガイドを作成」でガイドにします。そのガイドの中に描くとこんな感じになります。

どんどんイラストレーターの線だけで文字を描いていきます。前回でも言いましたが複雑な図形が描けなくてもペンツールだけでもフォントは作れます。ちゃんと正方形のガイドの中に線だけの文字を描けていますか?楽するテクニックとしては、とりあえず同じ線幅で描いて、「し」や「つ」などの画数の少ない文字はやや太い線、逆に画数の多い文字はやや細い線にするなどバランスをとると全体のバランスが綺麗です。慣れてくれば効率的に作業が行えるようになると思います。全部の文字を描くとこんな感じになります。(ガイドは消しています)

だいぶフォントっぽくなってきましたね。文字はまだペンツールで書いたままで、このままではフォントグラファーにコピー&ペーストできないのでラインを「オブジェクト」→「パス」→「パスのアウトライン」を実行します。
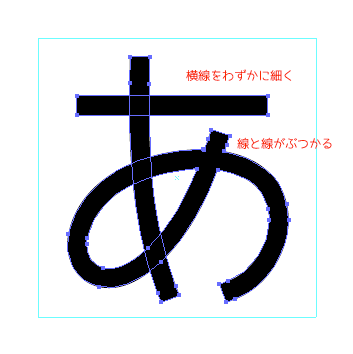
この次の作業が文字作りのキモです。このアウトライン化されたパスの微調整を行います。
1.横線と縦線の関係の修正
普通は錯視を修正するために横の線を細く、縦線を太くします(わずかにです)
2.線と線がぶつかる所の修正
普通は線と線がぶつかるは黒みがたまって見えてしまいますので、自然に見せるために
ちょっと線を細くしてスッキリさせます。
ここらへんの知識は一般的なフォントの本にも詳しく書いてあります。楽をしたければオブジェクトの拡大縮小でやってしまうのも無しではないです。(例えばアウトライン化せずに101%縦に伸ばして、アウトライン化して99%縦のみ縮小するとか)

こういう調整はフォントの種類やコンセプトによって違うので、どういう風に処理するかはセンスだと思います。私の場合は本文体というよりも見出しやテロップでの表示をイメージしていることが多いです。実際にフォントをよく見て研究してみると良いとお思います。パソコンにお手本のフォントは入っているのですから。楽するテクニックとしては、目を細めてみて黒みが強い部分が気になったらそこを修正しましょう。あとプリントアウトしてみると客観視できたりします。

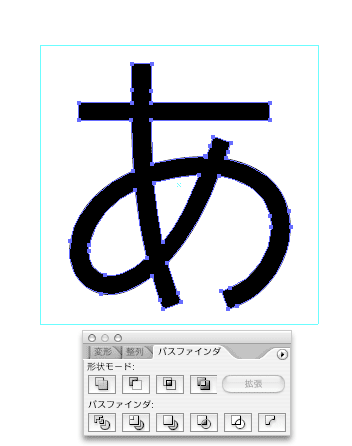
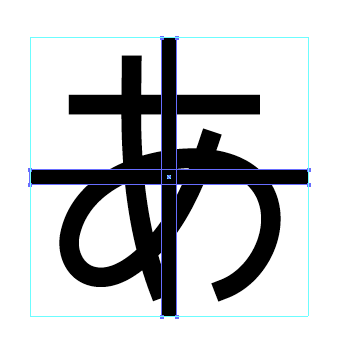
文字の微調整が終わったらパスファインダでパスの合体を実行後に拡張し1つのオブジェクトにします。パスが閉じた一つのオブジェクトにしておくことがとても重要です。正方形のガイドの上下左右の幅の十字を描きます。これはFontographerにペーストする時、グリフの大きさに自動的にフィットするので、文字の大きさを統一するための処理です。この点はあいかわらずFontographerで良くないポイントで、FontlabStudioの方が便利ですね。

フォントも完成に近い付いてきました。次回はフォントグラファーへ文字をペーストしていく作業に入ります。
Posted in フォントの勉強, フォントブログ | Comments Closed
フォントを作ろう第1回-Fontographerで超簡単に日本語フォント

フォント制作のソフトはMacならFontographer、WinならOTEditがベストバイだと思います。OTEditはMac版も出ていますが作業全体のスピードを考えたら、値段ははりますがフォントグラファーの方が良いと思います。時間はお金ですからね。
Fontographerの特徴としては必要最低限のフォント編集機能を備えながら、Adobeイラストレーターからフォントのアウトラインデータをコピー&ペーストできる点です。またFontographerでのパスの編集もしやすく、いがいと痒いところに手が届くソフトです。Fontograperはバージョン4までは1バイトの欧文フォント(もしくは1バイトのカナ)を作るソフトでしたが、バージョン5より32000文字まで対応できるようになり、日本語フォントや多言語のフォントが作成できるようになりました。またOpenTypeのフォントの書き出しが出来るようになりました。この点は大きな進化です。一番解説書も出ているソフトという点も見逃せません。
あとこの「フォントの作り方」では手抜きをして早く作るということに着目して解説していきます。というのも、まずは1つフォントを作るということが大事で、そこから先の問題は個人の勉強とセンスの問題じゃないかな・・・と思うからです。なにより1回作って成功体験を得ると、もっとフォント作りたいときっと感じると思います。
とりあえずソフトとしてはFontographer以前にAdobeイラストレーターが必要です。(もしくはFreehand)これはバージョン8以降ならどのバージョンでも良く高機能である必要はありません。アマゾン、ヤフオクで古いバージョンも販売されています。学生なら学生のうちにアカデミック版を買っておくと良いでしょう。希に無料のソフトInkscapeを使っているかたも海外で入るみたいです。(コピー&ペーストに工夫がいるようです。あとオープンソースのソフトの場合に多いのですが、個人的には色々わかりにくいです)
AdobeイラストレーターとFontographerを使って日本語フォントを作る手順を説明します。まず最初は「ひらがな・カタカナ・アルファベット」の順に作っていくのが良いでしょう。「ひらがな」「カタカナ」ならば限られた文字数なので簡単に作れますし、この2つで日本語の文章の約50%近くを占めるので作る文字数の割に効果も高いです。
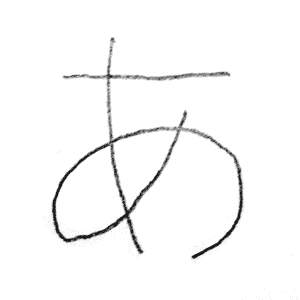
えっと、その前にフォント全体の構想が必要です。今回はイラストレーターのラインツールだけでフォントを描きます。黒い線だけなので簡単です。そして十分に線だけで素晴らしく、そして新しいフォントは作れます。むしろ、変な小手先のデザインに時間を労しない分、初めて作るかたは玄人目に見ても質の高いものができると思います。文字で一番大事なのは骨格!つまり線です。骨格のアイデアが良ければ大丈夫です。そのことを踏まえて、どんなフォントを作ろうか構想を練ってください。はじめに紙に鉛筆で線を書いてみると良いと思います。プロのフォント制作者も簡単なスケッチから入ると思います。手書きにはそれがトレースだとしても、その人の生きてきた歴史というか個性というか、そういう情報が入ってきます。私もクセを消そうと努力していますが、できあがってみると、だいたい私のラインです。なのでいきなりパソコンで書き始めるよりも面白い場合が多いです。鉛筆と紙ならいつでも携帯できるので暇なときに書くのも良いでしょう。そうしてできた文字をスキャナーでスキャンしていきます。
次回はそれをイラストレーターで書いていき文字のデザインをしていきます。
追記:
お金があればFontlabStudio(Asia Font Studio)も良いと思います。Glyphsはユーザーが少ないので未知数です。漢字エディットキットは以外と使われていますが、Mac OS 9のソフトなので、将来性は低いです。無料のFontForgeは、私も入れてはいるのですが、使い方ちょっとわかりにくいです。TTEditに関してはWinユーザーならOTEditとどちらが良いか悩んでみる価値はあります。TrueTypeも無くなりそうもありませんし。これらについても要望(と時間)があれば使い方を掲載したいと思います。あとこのページで紹介しているソフトはすべて体験版があるのでしばらくの期間は試して使ってみて、自分に合うのを決めてみるのもよいでしょう。
Mac OS X 10.6 Snow Leopardでインストールされるフォント一覧
昨日Windowsでインストールされるフォントについて書いたのでMac編。
Macも使っているものの立場から言うとMacのフォント良いです。
Microsoftが自社開発のものを中心に推してくるのに対して
とにかくベストなメーカーのものをライセンスしてバンドルする、
その結果、高品質でコストパフォーマンスの高いラインナップになっています。

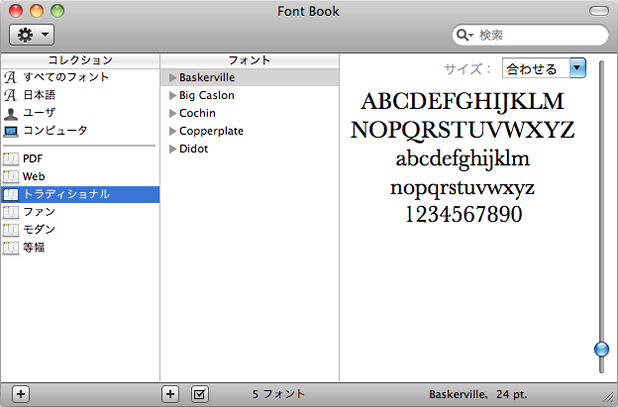
これらを使いこなすにはFontBookを立ち上げて「コレクション」を見てみると良い。
ここに用途別にフォントが分けられています。例えば伝統的な雰囲気を出したければ
「トラディショナル」をクリックするとBaskervilleなど伝統書体が表示されます。
自分でコレクションを作って使いやすくしていきましょう。使い方はiTunesと同じ。
もっと使い方が知りたければ小林 章 (著)の欧文書体—その背景と使い方
という良書を読んでみると良いと思います。フォントを120%有効活用できます。
またマックのフォントラインナップの話に戻ります。
日本語ではヒラギノの角ゴ、丸ゴ、明朝。欧文ではBaskerville、Cochin、Didot
Zapfine、Futura、Gill sans、Helvetica Neue、Helvetica、Optimaという
世界でもっとも使われているだろう最高級フォントのオリジナルが揃っています。
ただしこれらは完全なファミリーではなありません(普通の太さ、太めは揃っています)
Helvetica Neueを例にすると60近くある内の11種が収録されている。
それらはレギュラーを中心よく使う順に収録され、ウルトラライト(極細)や
コンデンス(幅の狭い)ブラックなど、ちょっと変わったものも収録されている。
もし追加で欲しいのならば1種類¥ 4,375だ。
またプログラミング用の等幅フォントMenloが追加されている。
Xcodeの標準フォントでPanic Sansと同じ文字を元にして作られているようだ。
マイクロソフトを養護するために書いておくとBaskerville、Cochin、Didot、Zapfine
Futura、Gill sans、Helvetica Neue、Helvetica、Optimaなどのフォントの代わりになる
ようなオリジナルのフォントをVISTAより搭載していて出来も上々だと思う。
ただ文字というのは難しくて工業製品のように新製品で勝つのが困難な市場だ。
長い伝統と職人のこだわりによって生きてきたものの方が良い場合が多い。
Appleが数あるスタンダードなサンセリフ(ゴシック体)の中からHelveticaを
選んでいるのもそういう理由だろう。Helvetica以外に人気のあるスタンダードな
サンセリフはFrutiger、Avenir、Univers、FF DINの順かもしれないので候補に
は上がるが少しモダンよりなデザインなので好みが分かれてしまうだろう。
でも個人的にはHelvetica NeueをやめてAvenirを入れるバランスの方が面白いと思う。
「Mac OS X 10.6 Snow Leopardでインストールされるフォント一覧」
- American Typewriter [Bold] ABCDEFghijklm123456
- Andale Mono [Bold] ABCDEFghijklm123456
- Arial [Bold] ABCDEFghijklm123456
- Arial Black [Bold] ABCDEFghijklm123456
- Arial Narrow [Bold] ABCDEFghijklm123456
- Arial Rounded MT Bold [Bold] ABCDEFghijklm123456
- Arial Unicode MS [Bold] ABCdef123あいうえおアイウエオ亜以宇絵尾
- Ayuthaya [Bold]
ABCDEFghijklm123456 - Baskerville [Bold] ABCDEFghijklm123456
- BiauKai [Bold] 壹貳參肆伍陸柒捌玖拾ABCdef123
- Big Caslon [Bold] ABCDEFghijklm123456
- BlairMdITC TT [Bold] ABCDEFghijklm123456
- Bordeaux Roman Bold LET [Bold] ABCDEFghijklm123456
- Brush Script MT [Bold] ABCDEFghijklm123456
- Casual [Bold] ABCDEFghijklm123456
- Chalkboard [Bold] ABCDEFghijklm123456
- Charcoal CY [Bold] ABCDEFghijklm123456
- Cochin [Bold] ABCDEFghijklm123456
- Comic Sans MS [Bold] ABCDEFghijklm123456
- Copperplate [Bold] ABCDEFghijklm123456
- Courier [Bold] ABCDEFghijklm123456
- Courier New [Bold] ABCDEFghijklm123456
- Didot [Bold] ABCDEFghijklm123456
- Euphemia UCAS [Bold] ABCDEFghijklm123456
- Fang Song [Bold] 汉体书写信息技术标准相ABCdef123
- Futura [Bold] ABCDEFghijklm123456
- Geneva [Bold] ABCDEFghijklm123456
- Geneva CY [Bold] ABCDEFghijklm123456
- Georgia [Bold] ABCDEFghijklm123456
- Gill Sans [Bold] ABCDEFghijklm123456
- GungSeo [Bold] 동해물과백두산이마르고ABCdef123
- HeadLineA [Bold] 동해물과백두산이마르고ABCdef123
- Hei [Bold] 汉体书写信息技术标准相ABCdef123
- Helvetica [Bold] ABCDEFghijklm123456
- Helvetica CY [Bold] ABCDEFghijklm123456
- Helvetica Neue [Bold] ABCDEFghijklm123456
- Herculanum [Bold] ABCDEFghijklm123456
- Hiragino Sans GB [Bold] 汉体书写信息技术标准相ABCdef123
- Hoefler Text [Bold] ABCDEFghijklm123456
- Impact [Bold] ABCDEFghijklm123456
- InaiMathi [Bold] ABCDEFghijklm123456
- Kai [Bold] 汉体书写信息技术标准相ABCdef123
- Krungthep [Bold] ABCDEFghijklm123456
- LiHei Pro [Bold] 壹貳參肆伍陸柒捌玖拾ABCdef123
- LiSong Pro [Bold] 壹貳參肆伍陸柒捌玖拾ABCdef123
- Lucida Grande [Bold] ABCDEFghijklm123456
- Marker Felt [Bold] ABCDEFghijklm123456
- Menlo [Bold] ABCDEFghijklm123456
- Microsoft Sans Serif [Bold] ABCDEFghijklm123456
- Monaco [Bold] ABCDEFghijklm123456
- Optima [Bold] ABCDEFghijklm123456
- Osaka [Bold] 色は匂えど散りABCdef123
- Osaka−等幅 [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- Palatino [Bold] ABCDEFghijklm123456
- Papyrus [Bold] ABCDEFghijklm123456
- PCMyungjo [Bold] 동해물과백두산이마르고ABCdef123
- PilGi [Bold] 동해물과백두산이마르고ABCdef123
- Plantagenet Cherokee [Bold] ABCDEFghijklm123456
- Sathu [Bold] ABCDEFghijklm123456
- Silom [Bold] ABCDEFghijklm123456
- Skia [Bold] ABCDEFghijklm123456
- Song [Bold] 汉体书写信息技术标准相あいうえおアイウエオ亜以宇絵尾
- STFangsong [Bold] 汉体书写信息技术标准相あいうえおアイウエオ亜以宇絵尾
- STHeiti [Bold] 汉体书写信息技术标准相あいうえおアイウエオ亜以宇絵尾
- STKaiti [Bold] 汉体书写信息技术标准相あいうえおアイウエオ亜以宇絵尾
- STSong [Bold] 汉体书写信息技术标准相あいうえおアイウエオ亜以宇絵尾
- Tahoma [Bold] ABCDEFghijklm123456
- Thonburi [Bold] ABCDEFghijklm123456
- Times [Bold] ABCDEFghijklm123456
- Times New Roman [Bold] ABCDEFghijklm123456
- Trebuchet MS [Bold] ABCDEFghijklm123456
- Verdana [Bold] ABCDEFghijklm123456
- Zapfino [Bold] ABCDEFghijklmnop
- ヒラギノ角ゴ Pro W3[Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ角ゴ ProN W3[Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ角ゴ Pro W6[Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ角ゴ ProN W6[Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ角ゴ Std W8[Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ角ゴ StdN W8[Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ丸ゴ Pro W4[Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ丸ゴ ProN W4[Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ明朝 Pro W3 [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ明朝 ProN W3 [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ明朝 Pro W6 [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- ヒラギノ明朝 ProN W6 [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- 黒体-簡 [Bold] 汉体书写信息技术标准相あいうえおアイウエオ亜以宇絵尾
- 黒体-繁 [Bold] 壹貳參肆伍陸柒捌玖拾あいうえおアイウエオ亜以宇絵尾
- Apple Chancery [Bold] ABCDEFghijklm123456
- Apple LiGothic [Bold] 壹貳參肆伍陸柒捌玖拾ABCdef123
- Apple LiSung [Bold] 壹貳參肆伍陸柒捌玖拾ABCdef123
- Apple Symbols [Bold] ABCDEFghijklm123456
- AppleGothic [Bold] 동해물과백두산이마르고ABCdef123
- AppleMyungjo [Bold] 동해물과백두산이마르고ABCdef123
windows7で始めにインストールされるフォント一覧
windows7で始めにインストールされるフォント一覧
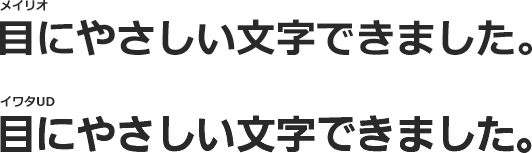
VISTAの時とは違い、ほとんど新しいフォントは追加されていません。増えている気がするのはタイ、ハングルなどのフォントが充実されたからで一般のユーザーは使うことはあまりないでしょう。新しいフォントの目玉はMeiryo UI 。Meiryo UI はメイリオと比較して行間が狭く、ひらがな及びカタカナの文字幅が MS UI Gothic に非常に近いフォントです。
メイリオがわずかに横長に感じられたので、ウェブブラウジング環境によってはMeiryo UI が有効な場合もあるかもしれません。いかんせんメイリオもメイリオUIも癖のあるフォントなので、ウェブデザインの雰囲気を壊している気がします。メイリオはユニバーサルデザイン(UD)的な要素が大きいので識別しやすくはあるけど、読みやすくはない気がします。これはあくまで私見ですが。MSゴシックをチューニングする方向でも良かったと思うし、イワタUDとかすでにあるUD系のフォントを採用するのではダメだったのでしょうか。またUD系のフォントでなくてもiPhoneはヒラギノ角ゴでも見にくいなんて事はなく、むしろ自然に読めている気がします。
あとVISTAの時に導入されたCからはじまるCalibri、Corbelなど7種類くらいのフォントはいまだに使われているところ少ないですね。個人的には悪くない感じだと思うのですが。
- Aharoni [Bold] ABCDEFghijklm123456
- Andalus [Bold] ABCDEFghijklm123456
- Angsana New [Bold] ABCDEFghijklm123456
- AngsanaUPC [Bold] ABCDEFghijklm123456
- Aparajita [Bold] ABCDEFghijklm123456
- Arabic Typesetting [Bold] ABCDEFghijklm123456
- Arial [Bold] ABCDEFghijklm123456
- Arial Black [Bold] ABCDEFghijklm123456
- Batang [Bold] あいうえおアイウエオ亜以宇絵尾
- BatangChe [Bold] あいうえおアイウエオ亜以宇絵尾
- Browallia New [Bold] ABCDEFghijklm123456
- BrowalliaUPC [Bold] ABCDEFghijklm123456
- Calibri [Bold] ABCDEFghijklm123456
- Cambria [Bold] ABCDEFghijklm123456
- Cambria Math [Bold] ABCDEFghijklm123456
- Candara [Bold] ABCDEFghijklm123456
- Comic Sans MS [Bold] ABCDEFghijklm123456
- Consolas [Bold] ABCDEFghijklm123456
- Constantia [Bold] ABCDEFghijklm123456
- Corbel [Bold] ABCDEFghijklm123456
- Cordia New [Bold] ABCDEFghijklm123456
- CordiaUPC [Bold] ABCDEFghijklm123456
- Courier [Bold] ABCDEFghijklm123456
- Courier New [Bold] ABCDEFghijklm123456
- DaunPenh [Bold] ABCDEFghijklm123456
- David [Bold] ABCDEFghijklm123456
- DFKai-SB [Bold] あいうえおアイウエオ亜以宇絵尾
- DilleniaUPC [Bold] ABCDEFghijklm123456
- DokChampa [Bold] ABCDEFghijklm123456
- Dotum [Bold] あいうえおアイウエオ亜以宇絵尾
- DotumChe [Bold] あいうえおアイウエオ亜以宇絵尾
- Ebrima [Bold] ABCDEFghijklm123456
- Estrangelo Edessa [Bold] ABCDEFghijklm123456
- EucrosiaUPC [Bold] ABCDEFghijklm123456
- Euphemia [Bold] ABCDEFghijklm123456
- FangSong [Bold] あいうえおアイウエオ亜以宇絵尾
- FixedSys [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- Franklin Gothic Medium [Bold] ABCDEFghijklm123456
- FrankRuehl [Bold] ABCDEFghijklm123456
- FreesiaUPC [Bold] ABCDEFghijklm123456
- Gabriola [Bold] ABCDEFghijklm123456
- Gautami [Bold] ABCDEFghijklm123456
- Georgia [Bold] ABCDEFghijklm123456
- Gisha [Bold] ABCDEFghijklm123456
- Gulim [Bold] あいうえおアイウエオ亜以宇絵尾
- GulimChe [Bold] あいうえおアイウエオ亜以宇絵尾
- Gungsuh [Bold] あいうえおアイウエオ亜以宇絵尾
- GungsuhChe [Bold] あいうえおアイウエオ亜以宇絵尾
- Impact [Bold] ABCDEFghijklm123456
- IrisUPC [Bold] ABCDEFghijklm123456
- Iskoola Pota [Bold] ABCDEFghijklm123456
- JasmineUPC [Bold] ABCDEFghijklm123456
- KaiTi [Bold] あいうえおアイウエオ亜以宇絵尾
- Kalinga [Bold] ABCDEFghijklm123456
- Kartika [Bold] ABCDEFghijklm123456
- Khmer UI [Bold] ABCDEFghijklm123456
- KodchiangUPC [Bold] ABCDEFghijklm123456
- Kokila [Bold] ABCDEFghijklm123456
- Lao UI [Bold] ABCDEFghijklm123456
- Latha [Bold] ABCDEFghijklm123456
- Leelawadee [Bold] ABCDEFghijklm123456
- Levenim MT [Bold] ABCDEFghijklm123456
- LilyUPC [Bold] ABCDEFghijklm123456
- Lucida Console [Bold] ABCDEFghijklm123456
- Lucida Sans Unicode [Bold] ABCDEFghijklm123456
- Malgun Gothic [Bold] 동해물과백두산이마르고ABCdef123
- Mangal [Bold] ABCDEFghijklm123456
- Meiryo UI [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- Microsoft Himalaya [Bold] ABCDEFghijklm123456
- Microsoft JhengHei [Bold] あいうえおアイウエオ亜以宇絵尾
- Microsoft New Tai Lue [Bold] ABCDEFghijklm123456
- Microsoft PhagsPa [Bold] ABCDEFghijklm123456
- Microsoft Sans Serif [Bold] ABCDEFghijklm123456
- Microsoft Tai Le [Bold] ABCDEFghijklm123456
- Microsoft Uighur [Bold] ABCDEFghijklm123456
- Microsoft YaHei [Bold] あいうえおアイウエオ亜以宇絵尾
- Microsoft Yi Baiti [Bold] ABCDEFghijklm123456
- MingLiU [Bold] あいうえおアイウエオ亜以宇絵尾
- MingLiU_HKSCS [Bold] あいうえおアイウエオ亜以宇絵尾
- MingLiU-ExtB [Bold] ABCdef123
- MingLiU_HKSCS-ExtB [Bold] ABCdef123
- Miriam [Bold] ABCDEFghijklm123456
- Miriam Fixed [Bold] ABCDEFghijklm123456
- Modern [Bold] ABCDEFghijklm123456
- Mongolian Baiti [Bold] ABCDEFghijklm123456
- MoolBoran [Bold] ABCDEFghijklm123456
- MS Sans Serif [Bold] ABCDEFghijklm123456
- MS Serif [Bold] ABCDEFghijklm123456
- MS ゴシック [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- MS Pゴシック [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- MS UI Gothic [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- MS 明朝 [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- MS P明朝 [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- Mv Boli [Bold] ABCDEFghijklm123456
- Narkisim [Bold] ABCDEFghijklm123456
- NSimSun [Bold] あいうえおアイウエオ亜以宇絵尾
- Nyala [Bold] ABCDEFghijklm123456
- Palatino Linotype [Bold] ABCDEFghijklm123456
- Plantagenet Cherokee [Bold] ABCDEFghijklm123456
- PMingLiU [Bold] あいうえおアイウエオ亜以宇絵尾
- PMingLiU-ExtB [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
- Raavi [Bold] ABCDEFghijklm123456
- Rod [Bold] ABCDEFghijklm123456
- Roman [Bold] ABCDEFghijklm123456
- Sakkal Majalla [Bold] ABCDEFghijklm123456
- Script [Bold] ABCDEFghijklm123456
- Segoe Print [Bold] ABCDEFghijklm123456
- Segoe Script [Bold] ABCDEFghijklm123456
- Segoe UI [Bold] ABCDEFghijklm123456
- Segoe UI Symbol [Bold] ABCDEFghijklm123456
- Shonar Bangla [Bold] ABCDEFghijklm123456
- Shruti [Bold] ABCDEFghijklm123456
- SimHei [Bold] あいうえおアイウエオ亜以宇絵尾
- Simplified Arabic [Bold] ABCDEFghijklm123456
- Simplified Arabic Fixed [Bold] ABCDEFghijklm123456
- SimSun [Bold] あいうえおアイウエオ亜以宇絵尾
- SimSun-ExtB [Bold] あいうえおアイウエオ亜以宇絵尾
- Small Fonts [Bold] ABCDEFghijklm123456
- Sylfaen [Bold] ABCDEFghijklm123456
- System [Bold] あいうえおアイウエオ亜以宇絵尾
- Tahoma [Bold] ABCDEFghijklm123456
- Terminal [Bold] あいうえおアイウエオ亜以宇絵尾
- Times New Roman [Bold] ABCDEFghijklm123456
- Traditional Arabic [Bold] ABCDEFghijklm123456
- Trebuchet MS [Bold] ABCDEFghijklm123456
- Tunga [Bold] ABCDEFghijklm123456
- Utsaah [Bold] ABCDEFghijklm123456
- Vani [Bold] ABCDEFghijklm123456
- Verdana [Bold] ABCDEFghijklm123456
- Vijaya [Bold] ABCDEFghijklm123456
- Vrinda [Bold] ABCDEFghijklm123456
- メイリオ [Bold] あいうえおアイウエオ亜以宇絵尾ABCdef123
フォントを作ろう第0回-Fontographer5J、Illustrator、OTEdit
フォントを作ろうというコーナーを始めます。
できるだけわかりやすく説明していこうと思います。
誰も読んでいないようだったら、やめてしまう可能性もあるので
継続希望の場合は「いいね」や「ツイート」をして頂けると
必然的にテンションがグンとあがりますのでよろしくお願いします。
モリサワタイプデザインコンペティションも行われますし
製品化の場合1000万円頂けるみたいなので学生の人は
挑戦しても面白いかもしれませんし
デザインにとって文字は必然の大事な要素、トライして
得るものはあっても、失うものはないと思います。
始める前に、どんなものが必要なのかを説明します。
まずMacユーザーかWindowsユーザーかによって
おすすめのソフトが違います。
Macユーザーのおすすめソフト構成
1.Fontographer5Jのみ
2.Fontographer5J + Illustrator
3.Fontographer5J + Illustrator + OTEdit
Windowsユーザーのおすすめソフト構成
1.TTEditのみ
2.TTEdit + OTEdit + Illustrator
3.Fontographer5(English) + Illustrator
こんな感じになります。
私のように、よしフォント作るぞと気合いの入った人は
3のFontographer5J + Illustrator + OTEditの組み合わせで良いし
学生であんまりお金無いんだけどと言うMacユーザー方は
1のソフトでも良いと思います。
またちょっとだけ触ってみたいというWindowsユーザーの方は
TTEditのみというのも選択肢です。
また、きっちり作り込みたい場合はAdobe Illustratorで
文字を描くのが一番、効率的だと思います。
Fontographer5JやTTEdit単体でも、もちろん作れるのですが
やっぱりIllustratorはパスを描くのに使いやすいソフトです。
Fontographer5Jについては日本語版はMacでは出ているのですが
Windowsは出ていないため英語版しか選択権がありません。
なれれば、なんてことはないのですが始めは取っつきにくいです。
各ソフトの特徴、これら以外のソフト世界標準のFontLabStudio(Asia Font Studio)
漢字エディットキット、手書きでフォントなどについてはまた次回書きます。
Posted in フォントの勉強, フォントブログ | Comments Closed
タイプデザインコンペティション2012に応募しよう
モリサワが次世代を担うタイプデザイナーの登場と
いっそう豊かな文字表現の可能性を期待し
タイプデザインコンペティション 2012を開催します。
上の画像のようなエントリーシートで作品を送ります。
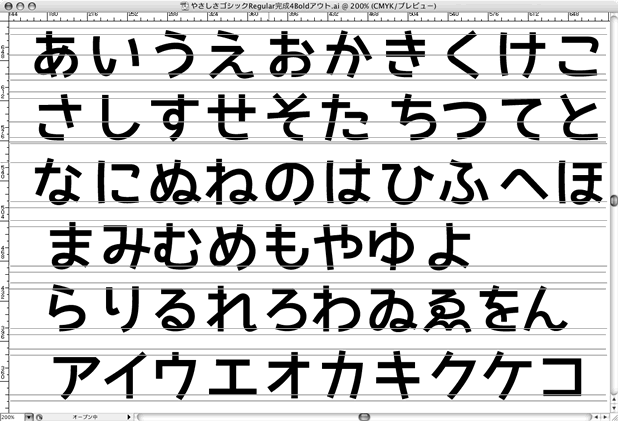
これは「やさしさゴシック」でレイアウトしてみましたが
作品は未公開のものが条件なのでご注意を。
新たに開始するタイプデザインコンペティションは
独創性や審美性を追究した新しいタイプフェイスの提案を募集するほか
素晴らしい作品をス ピーディに利用していただけるよう
モリサワから製品としてリリースすることを前提とした賞が設けられています。
- 応募期間:2012年7月2日 〜 9月30日
- モリサワ賞 和文部門・欧文部門:副賞100万円
- 明石賞 和文部門・欧文部門:副賞100万円
今時らしい企画としては作品の一部を一般公開して競う「ファン投票」も行います。
これはFaceBookとかでやるのかな?
近年は本当にタイプフェイスのコンペが無くて寂しかったので楽しみです。
また明石賞は製品化の場合1000万円なので学生の人は
親に学費の恩返しができるのではないでしょうか。
ちなみに審査員は以下の方々です。
●審査員(50音順)
[和文部門]
小塚 昌彦 Masahiko Kozuka(タイプデザインディレクター)
鳥海 修 Osamu Torinoumi(タイプデザイナー)
永原 康史 Yasuhito Nagahara(グラフィックデザイナー)
原 研哉 Kenya Hara(デザイナー)
森澤 典久 Tsunehisa Morisawa(モリサワ文研株式会社 社長)
[欧文部門]
小林 章 Akira Kobayashi(タイプデザイナー)
サイラス・ハイスミス Cyrus Highsmith(タイプデザイナー)
サラ・ソスコルン Sara Soskolne(デザイナー)
マシュー・カーター Matthew Carter(タイプデザイナー)
またこのブログでは応援企画として、フォントができるまでの経過を
Illustrator、Fontograper、TypeLabStudio、OTEditなどを使い解説していきます。
原稿はほぼできているので、お楽しみを。
Posted in フォントの勉強, フォントイベント, フォントブログ | Comments Closed
やさしさゴシックボールドのラフのラフ。制作過程
やさしさゴシックのボールド(太め)も制作中です。夏までには公開したいです。
その他に「おもいでゴシック」「かわいさゴシック」(仮)も下準備しています。
仕事の合間での制作になるので、仕事が忙しかったら遅くなるし
気持ちが乗ってきたら早まったりするかもと、アバウトな計画ですが
時々覗きに来たりして楽しみにしていてください。
上の画像のように文字はAdobeイラストレーターで我流で作っています。
他の方はどうやっているのか知りませんが、我流の最短フォント作成法も
このブログで書いていきたいと思います。そのためにカテゴリーに
「フォントの勉強」という項目が作ってあります。
いまさら聞けない?Mac OS Xのフォントのインストール
せっかくMac使っているのにフォントを有効活用できていないと損ですよ。
もちろん箱を空けた瞬間から本当に使いやすくて素晴らしいフォントが
インストールされていますが、この世にはものすごい数のフォントがあります。
しかもMacは、ほとんどワンクリックでインストールできます。
「あのイーハトーヴォのすきとほった風」(by 宮沢賢治)とともに
これはひらがな、カタカナ、漢字がバランス良く配置されているので
採用されたのでしょうね。
Mac OS Xのフォントのインストール
フォントファイルをhome/Library/Fonts/フォルダにコピーすることでインストールできます。homeはログインしているユーザ名です。「Library」は「ライブラリ」と表示される場合もあります。
Mac OS X10.3以降ではFont Bookを使ってインストールすることができます。
Font Bookを使ってインストール
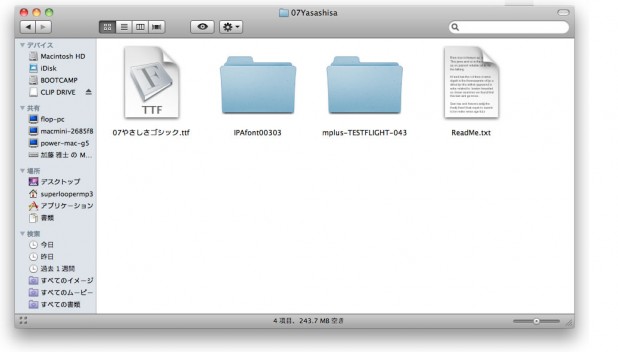
1.フォントの入っているフォルダを開きフォントファイルをダブルクリックします。

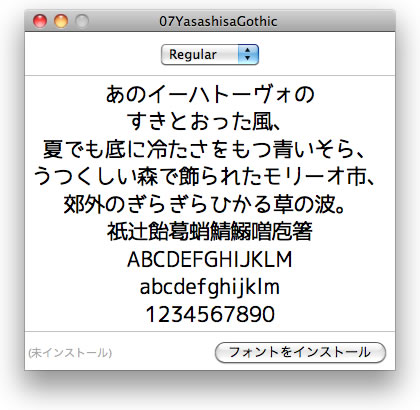
2.Font Bookが起動しそのフォントの文字が表示されます。

3.「フォントをインストール」をクリックします。これでインストールは完了です。
あとこのホームページのオープン予定の3月11日に近づいてきて
なんとか形ができてきました。3月11日にはフォントもダウンロードできますよ。