フォントブログ
タイポグラフィ・ハンドブック 小泉 均 (著) でましたね
タイポグラフィ・ハンドブック(小泉 均 (著))が発売されているので
買おうか、とても悩み中です。
いつもは、すぐに文字関連の本は買うんですけど
ちょっとサイズが小さいので個人的には
本屋で様子を見て買おうと思います。
でも近年は持ちやすい本の方が売れるので
ビジネス的にはこの方がよいのかも知れませんが。
もじのみほん: 仮名で見分けるフォントガイドも
アマゾンで買って開けた時コンパクトでショックだったので・・・
でも実際には大きくて高い本は売れないのでなんですが
主要文字一覧と組見本のついた大きいサイズの和文フォント見本帳
どこか出してください。
- 内容紹介
- 本書は、普段よく目にする多くのフォントがどう使われてきたか。そして、
どう使うと効果的か、などといったことをきちんと手際よく教えてくれるハンドブックです。
これまで勘や感性だけで組んでいたものに、「理屈」をプラスする便利な一冊。 - 目次
- 第1章: Alphabet (アルファベットを見る力と各グリフの特徴と名称)
第2章: Characters (タイポグラフィに関係する人々と組見本の比較)
第3章: Treatments (アルファベットを組むための基本的な仕組みと方法)
第4章: Format (本文組の基本的な考え方とページレイアウト)
第5章: Technology (文字の発展と技術的なプラットフォームの変革)
第6章: Bilingualism (アルファベットと和文の文字との関係と可読性)
第7章: Standards (媒体の規格とふさわしいものを選ぶための知識)
第8章: Glossary (タイポグラフィ用語、書体名、企業体名のリスト)《詳しい目次はこちら》 - 著者紹介
- 小泉 均(コイズミ・ヒトシ) グラフィックデザイナー、タイポグラファー、元長岡造形大学教授。 1990年から1993年にかけ、スイス・スタイルの戦後のデザイン教育を継承していたBasel高等デザイン学校のグラフィック・アドヴァンスト・クラ スで、Wolfgang Weingartに師事する。帰国後、新潟県の長岡造形大学創設の際、視覚デザインコースを立ち上げる。2000年から2001年にかけてはスイスで ECTS:2の正規のクラスを持ち指導に当たる。1997-1998年、美術出版社の隔月刊雑誌「デザインの現場」の連載を担当。それを単行本『タイポグ ラフィの読み方』(美術出版社)としてまとめ、2000年に出版。2002年、桑沢デザイン研究所夜間部で社会人中心のエディトリアル・デザインの授業を 行なう。さらに2009年、レタリング・タイポグラフィも担当。現在、せんだいメディアテークやAppleStoreなどでトークショー、昭和女子大など で特別講義を不定期で行なう。
やさしさゴシックボールドの正式公開
一部の文字でパスがおかしくなっていたので
「やさしさゴシックボールド」を修正し先日Ver1.1としました。
これで正式公開ということにします。
メルマガで1.0以前のバージョンを受け取っている方
このホームページで1.0のバージョンをダウンロードした方
改めてダウンロードすることをオススメします。
もちろん1.0でも使えますがいくつかの文字でパスが崩れています。
ダウンロードはこちらのページから
http://www.fontna.com/blog/736/
今後も新作を公開していきますのでよろしくお願いします。
追伸:6/21にリードミーの一部を変更しました。
内容としてはTrueTypeフォントのインストールの推奨です。
その他フォルダにあるフォントファイルはやむを得ない場合のみご使用下さい。
Posted in フォントブログ, フリーフォント | Comments Closed
やさしさゴシックボールドのアップデート
やさしさゴシックボールドのアップデートを行いました。
こちらのページからダウンロードしてください。
問題のあった文字を修正いたしました。
とくに全角の「スペース」はよく使う文字なので
アップデートを推奨いたします。
次のフォントの制作にかかろうとしていますが
ある程度のスパンでミスがわかりしだいアップデートは
行っていきたいと思います。
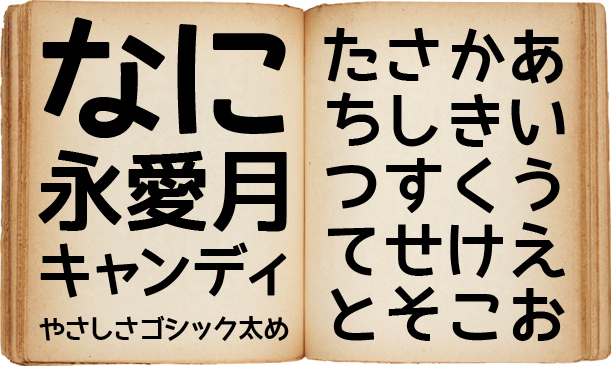
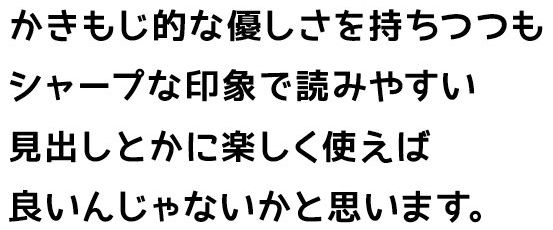
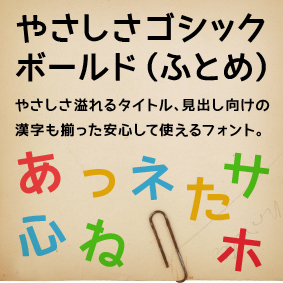
フリーフォントやさしさゴシックボールドのダウンロード
やさしさゴシックボールドはどんなフリーフォント?
フリーフォントのやさしさゴシックボールドは、自由にダウンロードし、商用・非商用問わず使用可能です。
やさしさゴシックレギュラーよりも太くタイトル、見出し向けのフォントになります。
このフリーフォントをご使用になるには、ダウンロードファイルに含まれる
「M+FONT-TESTFLIGHT」の内容を読みください。
It is requested to read and accept “M+FONT” before downloading Font.
ページ最下段のフォントのダウンロードボタンを押してダウンロードして下さい。
ライセンス
フォントは以下のライセンスに準じます。フォント同梱のテキストをお読み下さい。
* M+ (LICENSE_J,LICENSE_E)
Copyright(c) 2012 M+ FONTS PROJECT
ひらがな・カタカナ部分のデザイン Copyright(c)fontna.com
商用利用・プログラムへの埋め込みについて
作成した印刷物およびデジタル・コンテンツにつき、その商用・非商用にかかわらず
放送、通信、各種記録メディアなどの媒体の形式も問わず、使用をすることができます。
ただし、これはM+のライセンスのもとにあります。
M+ フォント製作者の皆様ありがとうございます。
収録文字について・フォント形式について
数字、アルファベット、記号、かな文字(ひらがな・かたかな)、教育漢字、常用漢字
第一水準漢字、第二水準漢字(途中まで完成)、その他主要な多言語
TrueTypeフォントを収録
注意事項
紹介・説明する目的でのスクリーンショットやフォント画像のご使用は
ご自由に行って大丈夫です。ご安心ください。
フォントは、予告せず改良、変更、アップデートすることがあります。
フォントのダウンロード・導入はお客様の責任において行っていただきます。
規定した動作環境以外でのフォントの使用について、いかなる保証も行いません。
このフォントを使用したことにより発生したいかなる損害(データ損失等を含む)
についても、作者や転載者は責任を負いません。
フォント動作環境
ウィンドウズ:日本語版Windows 95/98/ME/NT4.0/2000/XP/VISTA/Windows7/Windows8
マッキントッシュ:Macintosh OS7〜9、Mac OS X対応(10.x)~最新のOS
ダウンロードした後の解凍、インストールはこちらのページをご覧下さい。
大幅にバージョンアップしたやさしさゴシックボールドV2を公開しました。
OpenType化され、文字数が大幅に増えています。
Posted in オリジナルフォント, フォントブログ, フリーフォント | 23 Comments »
TYPOGRAPHY(タイポグラフィ)01 フォントをつくろう! 創刊
ずっと楽しみにしていた本がついにでます。
TYPOGRAPHY(タイポグラフィ)01 フォントをつくろう! が創刊。
1号の特集は「フォントをつくろう」
個人でもできるフォントの作り方、売り方、探し方、買い方までを網羅した永久保存版です。
Fontographer、OTEdit 、Fontlab Studio等での作成方法が書かれています。
巻頭記事では東京TDC賞グランプリを受賞した「Comedy Carpet」ほか、国内外の話題のタイポグラフィ作品を紹介。
小林章氏による欧文フォントの作り方や、ヤマダコウスケ氏によるWebフォントの連載記事 も掲載。
特別付録として、モリサワでフォント制作に使われている原図用紙がついています。
また後日詳しい内容がわかりしだい紹介します。
目次より
巻頭記事. 国内外の話題のタイポグラフィ紹介
東京TDC賞グランプリComedyCarpetほか
特集記事. フォントをつくろう!
和文、欧文書体の作り方、フォント化の仕方解説
連載記事. 小林章、ヤマダコウスケ氏による連載
読者プレゼント. 人気フォントが当たる読プレ 2012年5月発行
TYPOGRAPHY(タイポグラフィ)01 フォントをつくろう!
B5判 並製
総120頁
定価:本体2,000円(税別)
グラフィック社編集部
978-4-7661-2372-2 C3070
Posted in フォントブログ, フォント本・書籍 | Comments Closed
Abc3dという本がデザイン好きな人へのプレゼントにピッタリ
誕生日プレゼントは、いつも何あげようか悩みます。
なんか結局、無難なものとかになったりして。
今日はデザイン好き(とくに文字好き)ならきっと喜ばれる本を紹介します。
それが「Abc3d」です。上の動画を見てみるのが一番良いと思います。
アルファベット26文字で作られた飛び出す絵本です。
1文字ごとに違うギミックで、ページを開くたびに唸ってしまうでしょう。
値段も1500円台〜くらいでプレゼントにはちょうど良い金額なのです。
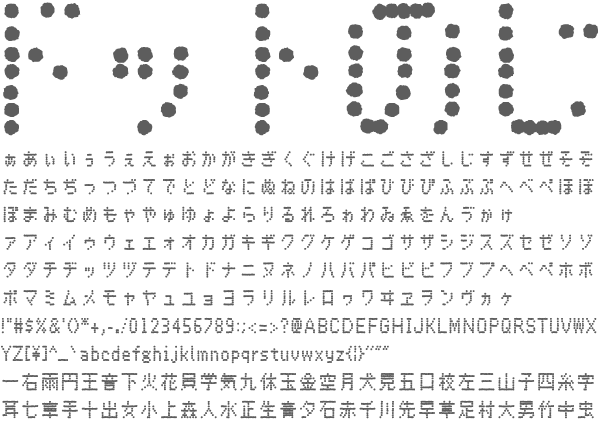
ドットのじというフォントが公開
ドットのじは、チープなドットプリンタの文字をもとにつくられたフォントです。ひらがな・カタカナ・英数字・いくつかの記号・小学1年生でならう漢字80文字が入っています。このフォントの魅力は「チープ」なという所だと思います。わざとガタガタになっているところが面白いのです。あとすこし縦長なのが雰囲気だしています。それに加えてアルファベットとの親和性も高いと思います。
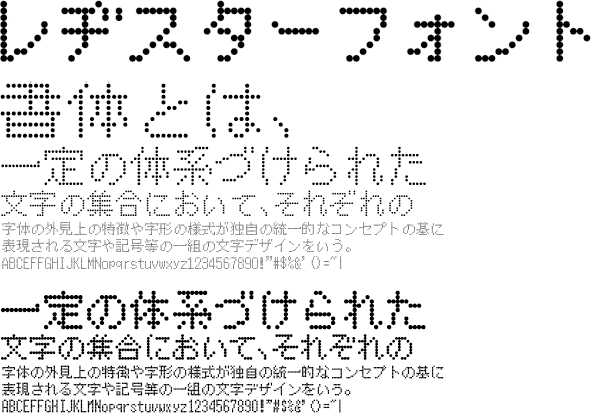
かつてミヤヂマタカフミのレヂスター95フォントが流行ったことがありましたが、あれは整っているデジタルっぽさが面白いフォントでしたが、これはその逆の発想フォントです。ちなみにミヤヂマさんのフォントは進化型のがFONT×FAN STANDARDやFINTWIRE3400に収録されています。(以下画像)
地球の重力に魂をとらわれているかぎり、ニュータイプはつくれない
たまにはすごく下らないことを書いてみようと思います。
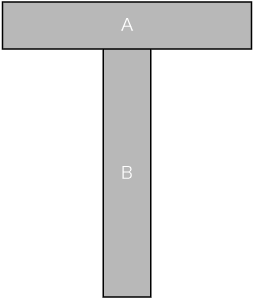
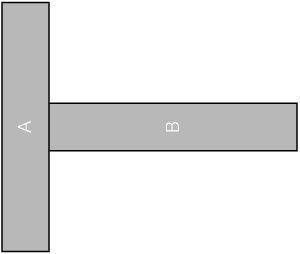
しばしばフォント作りにおいて常識を疑ってみることは大事です。いやフォントにかかわらず常識を疑ってみるそんな1日が1年のうちにあっても良いと思います。フォントの制作は錯視の修正に膨大な時間が使われます。今日はその錯視を少し疑ってみます。私は専門家ではないので私の目で感じたことを書いていきます。下の図形「T」の文字を見てください。
AとBはまったく同一ですが、Aの線はBよりも太く見え、Bの線はAの線よりも長く見えます。
もう一度よく見てください。
僕もやっぱりAの線はBよりも太く見え、Bの線はAの線よりも長く見えます。
こういった錯視を文字作りやデザインでは自然に見せるために時間をかけて修正します。
この画像を、そのまま90度回転させてみます。
もう一度よく見てみましょう。私の場合はAの線はBより細く見え、Bの線はAより長く見えます。
でもさっきほどの差は感じられないような気がします。
ほんのちょっとだけ錯視が疑わしくなりませんか?縦だからと言うよりも
棒の真ん中に棒がつくときに長く見えるというのが良いのかな?
(正確には錯視というものが単純なものではないということなのかな?)
個人的には重力という常識が錯視になにか影響を及ぼしている予感がします。
(素人考えですが)
最近横縞のボーダーを着ていると痩せて見えるという常識が覆ったぽいという記事を見たので、理論だけでは答えは導き出せるものでは無いのかもしれませんね。
とくに文字は紙からデジタルに移行していくなかで常識が少しずつ変わっていくと思います。
物質から解放された文字がどのようなデザインになるのかは楽しみですね。
というのも書家の人が文字の縦線が太くて横線が細い理由は、私たちの物を見る感覚の基準
からきているのかもと言っていたので、遠い未来にはデジタルに慣れた人間の感覚も変わるのかなと想像したからなんですが。
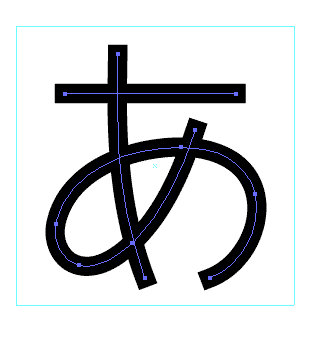
フォントを作ろう第2回-イラストレーターで超簡単に日本語フォント

イラストレーターを立ち上げて、手書きした文字をスキャンした画像を貼り付けるます。これをペンツールで描きます。
実はこの作業の前にやることがあります。正方形を描くことです。日本語フォントは基本的に正方形の中にデザインされているのです。
そのガイドになる正方形を予め描いておく必要があります。なので任意の大きさの正方形を描いてください。この正方形で「表示」-「ガイド」-「ガイドを作成」でガイドにします。そのガイドの中に描くとこんな感じになります。

どんどんイラストレーターの線だけで文字を描いていきます。前回でも言いましたが複雑な図形が描けなくてもペンツールだけでもフォントは作れます。ちゃんと正方形のガイドの中に線だけの文字を描けていますか?楽するテクニックとしては、とりあえず同じ線幅で描いて、「し」や「つ」などの画数の少ない文字はやや太い線、逆に画数の多い文字はやや細い線にするなどバランスをとると全体のバランスが綺麗です。慣れてくれば効率的に作業が行えるようになると思います。全部の文字を描くとこんな感じになります。(ガイドは消しています)

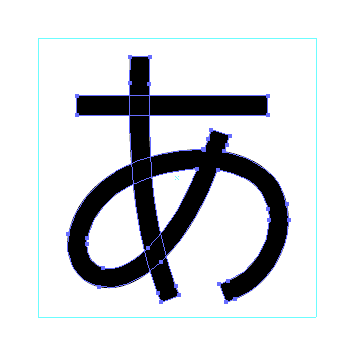
だいぶフォントっぽくなってきましたね。文字はまだペンツールで書いたままで、このままではフォントグラファーにコピー&ペーストできないのでラインを「オブジェクト」→「パス」→「パスのアウトライン」を実行します。
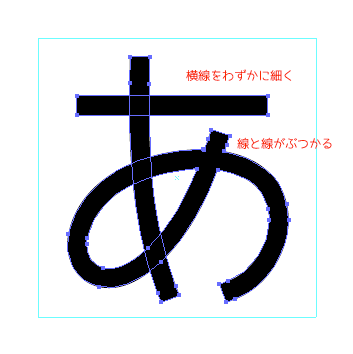
この次の作業が文字作りのキモです。このアウトライン化されたパスの微調整を行います。
1.横線と縦線の関係の修正
普通は錯視を修正するために横の線を細く、縦線を太くします(わずかにです)
2.線と線がぶつかる所の修正
普通は線と線がぶつかるは黒みがたまって見えてしまいますので、自然に見せるために
ちょっと線を細くしてスッキリさせます。
ここらへんの知識は一般的なフォントの本にも詳しく書いてあります。楽をしたければオブジェクトの拡大縮小でやってしまうのも無しではないです。(例えばアウトライン化せずに101%縦に伸ばして、アウトライン化して99%縦のみ縮小するとか)

こういう調整はフォントの種類やコンセプトによって違うので、どういう風に処理するかはセンスだと思います。私の場合は本文体というよりも見出しやテロップでの表示をイメージしていることが多いです。実際にフォントをよく見て研究してみると良いとお思います。パソコンにお手本のフォントは入っているのですから。楽するテクニックとしては、目を細めてみて黒みが強い部分が気になったらそこを修正しましょう。あとプリントアウトしてみると客観視できたりします。

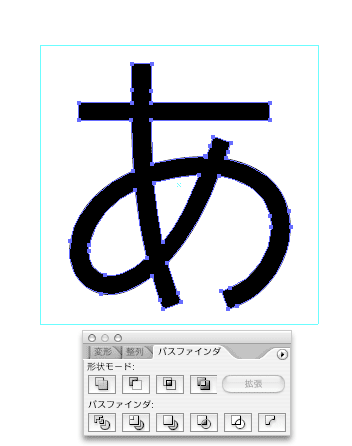
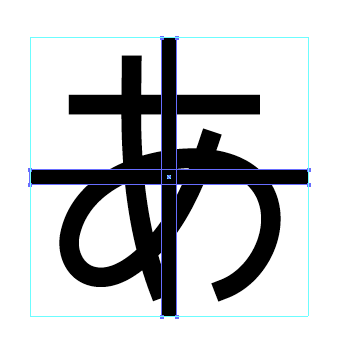
文字の微調整が終わったらパスファインダでパスの合体を実行後に拡張し1つのオブジェクトにします。パスが閉じた一つのオブジェクトにしておくことがとても重要です。正方形のガイドの上下左右の幅の十字を描きます。これはFontographerにペーストする時、グリフの大きさに自動的にフィットするので、文字の大きさを統一するための処理です。この点はあいかわらずFontographerで良くないポイントで、FontlabStudioの方が便利ですね。

フォントも完成に近い付いてきました。次回はフォントグラファーへ文字をペーストしていく作業に入ります。
Posted in フォントの勉強, フォントブログ | Comments Closed
フォントを作ろう第1回-Fontographerで超簡単に日本語フォント

フォント制作のソフトはMacならFontographer、WinならOTEditがベストバイだと思います。OTEditはMac版も出ていますが作業全体のスピードを考えたら、値段ははりますがフォントグラファーの方が良いと思います。時間はお金ですからね。
Fontographerの特徴としては必要最低限のフォント編集機能を備えながら、Adobeイラストレーターからフォントのアウトラインデータをコピー&ペーストできる点です。またFontographerでのパスの編集もしやすく、いがいと痒いところに手が届くソフトです。Fontograperはバージョン4までは1バイトの欧文フォント(もしくは1バイトのカナ)を作るソフトでしたが、バージョン5より32000文字まで対応できるようになり、日本語フォントや多言語のフォントが作成できるようになりました。またOpenTypeのフォントの書き出しが出来るようになりました。この点は大きな進化です。一番解説書も出ているソフトという点も見逃せません。
あとこの「フォントの作り方」では手抜きをして早く作るということに着目して解説していきます。というのも、まずは1つフォントを作るということが大事で、そこから先の問題は個人の勉強とセンスの問題じゃないかな・・・と思うからです。なにより1回作って成功体験を得ると、もっとフォント作りたいときっと感じると思います。
とりあえずソフトとしてはFontographer以前にAdobeイラストレーターが必要です。(もしくはFreehand)これはバージョン8以降ならどのバージョンでも良く高機能である必要はありません。アマゾン、ヤフオクで古いバージョンも販売されています。学生なら学生のうちにアカデミック版を買っておくと良いでしょう。希に無料のソフトInkscapeを使っているかたも海外で入るみたいです。(コピー&ペーストに工夫がいるようです。あとオープンソースのソフトの場合に多いのですが、個人的には色々わかりにくいです)
AdobeイラストレーターとFontographerを使って日本語フォントを作る手順を説明します。まず最初は「ひらがな・カタカナ・アルファベット」の順に作っていくのが良いでしょう。「ひらがな」「カタカナ」ならば限られた文字数なので簡単に作れますし、この2つで日本語の文章の約50%近くを占めるので作る文字数の割に効果も高いです。
えっと、その前にフォント全体の構想が必要です。今回はイラストレーターのラインツールだけでフォントを描きます。黒い線だけなので簡単です。そして十分に線だけで素晴らしく、そして新しいフォントは作れます。むしろ、変な小手先のデザインに時間を労しない分、初めて作るかたは玄人目に見ても質の高いものができると思います。文字で一番大事なのは骨格!つまり線です。骨格のアイデアが良ければ大丈夫です。そのことを踏まえて、どんなフォントを作ろうか構想を練ってください。はじめに紙に鉛筆で線を書いてみると良いと思います。プロのフォント制作者も簡単なスケッチから入ると思います。手書きにはそれがトレースだとしても、その人の生きてきた歴史というか個性というか、そういう情報が入ってきます。私もクセを消そうと努力していますが、できあがってみると、だいたい私のラインです。なのでいきなりパソコンで書き始めるよりも面白い場合が多いです。鉛筆と紙ならいつでも携帯できるので暇なときに書くのも良いでしょう。そうしてできた文字をスキャナーでスキャンしていきます。
次回はそれをイラストレーターで書いていき文字のデザインをしていきます。
追記:
お金があればFontlabStudio(Asia Font Studio)も良いと思います。Glyphsはユーザーが少ないので未知数です。漢字エディットキットは以外と使われていますが、Mac OS 9のソフトなので、将来性は低いです。無料のFontForgeは、私も入れてはいるのですが、使い方ちょっとわかりにくいです。TTEditに関してはWinユーザーならOTEditとどちらが良いか悩んでみる価値はあります。TrueTypeも無くなりそうもありませんし。これらについても要望(と時間)があれば使い方を掲載したいと思います。あとこのページで紹介しているソフトはすべて体験版があるのでしばらくの期間は試して使ってみて、自分に合うのを決めてみるのもよいでしょう。